Introduction
In this post, I am explain How to create Google Combo chart with database data in ASP.NETGoogle Chart Post :
Steps :
Step - 1 : Create New Project.
Go to File > New > Project > Select asp.net web forms application > Entry Application Name > Click OK.Step-2: Add a Database.
Go to Solution Explorer > Right Click on App_Data folder > Add > New item > Select SQL Server Database Under Data > Enter Database name > Add.Step-3: Create table for get data for chart.
Open Database > Right Click on Table > Add New Table > Add Columns > Save > Enter table name > Ok.Step-4: Add Entity Data Model.
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select ADO.net Entity Data Model under data > Enter model name > Add.A popup window will come (Entity Data Model Wizard) > Select Generate from database > Next >
Chose your data connection > select your database > next > Select tables > enter Model Namespace > Finish.
Step-5: Add a webpage and design for show Google Combo chart with database data.
HTML Code <div id="chart_div" style="width:500px;height:400px">
<%-- Here Chart Will Load --%>
</div>
Step-6: Add Jquery code for call server side function for get data from sql server database.
Write this below jquery code inside page <head></head> section.Jquery Code
<%-- Here We need to write some js code for load google chart with database data --%>
<script src="Scripts/jquery-1.7.1.js"></script>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script>
var chartData; // globar variable for hold chart data
google.load("visualization", "1", { packages: ["corechart"] });
// Here We will fill chartData
$(document).ready(function () {
$.ajax({
url: "GoogleChart.aspx/GetChartData",
data: "",
dataType: "json",
type: "POST",
contentType: "application/json; chartset=utf-8",
success: function (data) {
chartData = data.d;
},
error: function () {
alert("Error loading data! Please try again.");
}
}).done(function () {
// after complete loading data
google.setOnLoadCallback(drawChart);
drawChart();
});
});
function drawChart() {
var data = google.visualization.arrayToDataTable(chartData);
var options = {
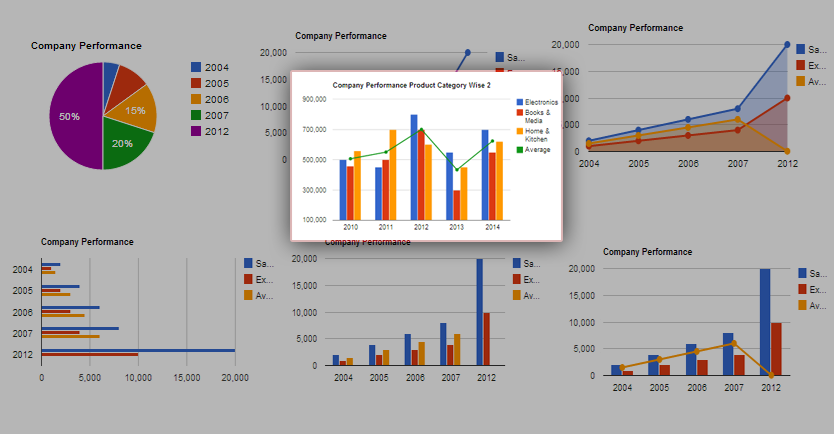
title: "Company Performance Product Category Wise",
pointSize: 5,
seriesType:"bars",
series: { 3: {type: "line"}}
};
var comboChart = new google.visualization.ComboChart(document.getElementById('chart_div'));
comboChart.draw(data, options);
}
</script>
Step-7: Write server side code (function) for get data from sql server database.
Before writing code add this namespace to your code behind page. using System.Web.Script.Services;
using System.Web.Services;
Here is the function, which is called by jquery code. [WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public static object[] GetChartData()
{
List<GoogleChartData> data = new List<GoogleChartData>();
//Here MyDatabaseEntities is our dbContext
using (MyDatabaseEntities dc = new MyDatabaseEntities())
{
data = dc.GoogleChartDatas.ToList();
}
var chartData = new object[data.Count + 1];
chartData[0] = new object[]{
"Year",
"Electronics",
"Books & Media",
"Home & Kitchen",
"Average"
};
int j = 0;
foreach (var i in data)
{
j++;
chartData[j] = new object[] {i.Year.ToString(), i.Electronics, i.BookAndMedia, i.HomeAndKitchen,
(i.Electronics + i.BookAndMedia + i.HomeAndKitchen)/3};
}
return chartData;
}
Step-8: Run Application
Download Application Live Demo



.gif)

