Introduction
In this post, I am explain How to implement Custom Paging in webgrid in MVC4 application.In asp.net mvc4 application we used webgrid for show database data and there are lots of inbuilt features like paging one of them, but it will not be a scalable web application as its load all the data from database each time when we paging on webgrid. So, for make a scalable web application we need to retrieve only the specific rows it needs from the database.
Here We will see how to implement Custom Paging in webgrid in MVC4 application. It is a very essential approach to use paging technique in applications where lot of data to be loaded from database.
Steps :
Step - 1 : Create New Project.
Go to File > New > Project > Select asp.net MVC4 web application > Entry Application Name > Click OK > Select Internet Application > Select view engine Razor > OKStep-2: Add a Database.
Go to Solution Explorer > Right Click on App_Data folder > Add > New item > Select SQL Server Database Under Data > Enter Database name > Add.Step-3: Create table for fetch data.
Open Database > Right Click on Table > Add New Table > Add Columns > Save > Enter table name > Ok.Step-4: Add Entity Data Model.
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select ADO.net Entity Data Model under data > Enter model name > Add.A popup window will come (Entity Data Model Wizard) > Select Generate from database > Next >
Chose your data connection > select your database > next > Select tables > enter Model Namespace > Finish.
Step-5: Add a new Controller.
Go to Solution Explorer > Right Click on Controllers folder form Solution Explorer > Add > Controller > Enter Controller name > Select Templete "empty MVC Controller"> Add.Step-6: Add new action into your controller for show data in webgrid.
Here I have added "CustomPaging" Action into "Webgrid" Controller. Please write this following code using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
namespace MVCWebgridPaging.Controllers
{
public class WebgridController : Controller
{
//
// GET: /Webgrid/
public ActionResult CustomPaging(int page = 1)
{
int pageSize = 5;
int totalPage = 0;
int totalRecord = 0;
List<CustomerInfo> allCustomer = new List<CustomerInfo>();
using (MyDatabaseEntities dc =new MyDatabaseEntities())
{
// here MyDatabaseEntities is our DbContext //
totalRecord = dc.CustomerInfoes.Count();
totalPage = (totalRecord / pageSize) + ((totalRecord % pageSize) > 0 ? 1 : 0);
allCustomer = dc.CustomerInfoes.OrderBy(a => a.CustomerID).Skip(((page - 1) * pageSize)).Take(pageSize).ToList();
}
ViewBag.TotalRows = totalRecord;
ViewBag.PageSize = pageSize;
return View(allCustomer);
}
}
}
Step-7: Add view for the Action & design.
Right Click on Action Method (here right click on form action) > Add View... > Enter View Name > Select View Engine (Razor) > Check "Create a strong-typed view" > Select your model class > Add.[N:B:Please Rebuild solution before add view.]
Complete View
@model List<MVCWebgridPaging.CustomerInfo>
@{
ViewBag.Title = "Custom Paging";
// Here for used webgrid we have to add Helper dll as we used Basic MVC templete its by default not exist
var grid = new WebGrid(rowsPerPage: ViewBag.PageSize, canPage: true);
grid.Bind(source: Model, rowCount: ViewBag.TotalRows, autoSortAndPage: false);
}
@* Here I will add some style for grid *@
<style type="text/css">
table.gridtable {
font-family: verdana,arial,sans-serif;
font-size:11px;
color:#333333;
border-width: 1px;
border-color: #666666;
border-collapse: collapse;
}
table.gridtable th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #dedede;
}
table.gridtable td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #ffffff;
}
</style>
<h2>Custom Paging</h2>
<div>
@grid.GetHtml(tableStyle:"gridtable",
columns: grid.Columns(
grid.Column("CustomerID","Customer ID"),
grid.Column("CustomerName","Customer Name"),
grid.Column("Address","Address"),
grid.Column("City","City"),
grid.Column("PostalCode","Postal Code")
)
)
</div>
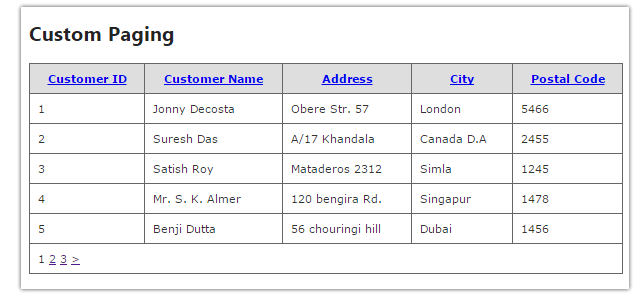
Step-8: Run Application.
Download Live Demo
- Part 1: How to display database data in webgrid in mvc 4
- How to implement Custom Paging and sorting in webgrid using jquery.
- Part 2: How to Dynamically set row background color in a webgrid depending on the content in MVC4.
- How to delete multiple webgrid rows by using Checkboxes in asp.net MVC 4 Application
- How to Create Nested WebGrid with Expand/Collapse in ASP.NET MVC4.
- How to Export Webgrid to Excel in MVC4 Application.
- How to Export Webgrid to PDF in MVC4 Application.